
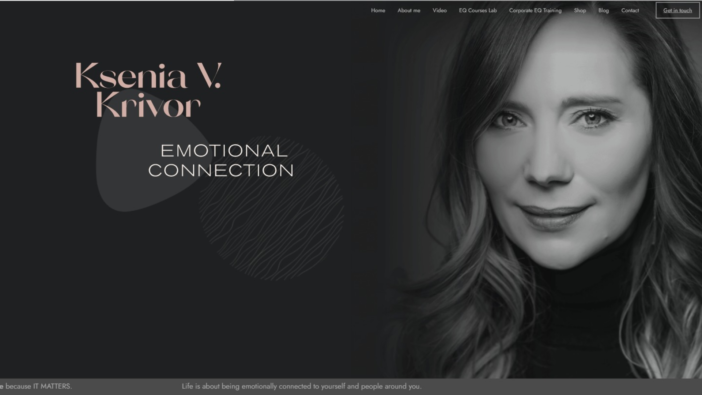
Ksenia Krivor
Ксения Кривор – тренер по развитию эмоционального интеллекта в Нью-Йорке. Ксения обучает частных и корпоративных клиентов эмоциональной грамотности, чтобы увеличить их шансы на успех в работе и личной жизни.
Цель
Создать виртуальную визитную карточку, чтобы люди могли познакомиться с Ксенией и ее услугами до начала совместной работы.
Задачи
- Разработать уникальный дизайн для продвижения личного бренды, которые бы транслировал положительный образ, вызывал чувство доверия и желание сотрудничать
- Реализовать возможность заказа услуг на сайте и покупки курсов
- Использовать сайт как презентацию на публичных выступлениях
Описание
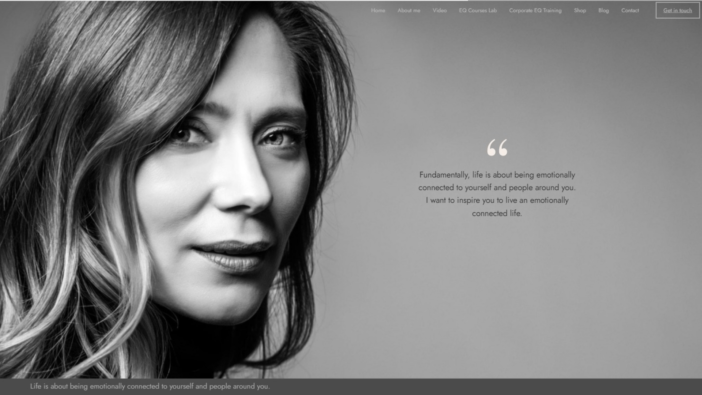
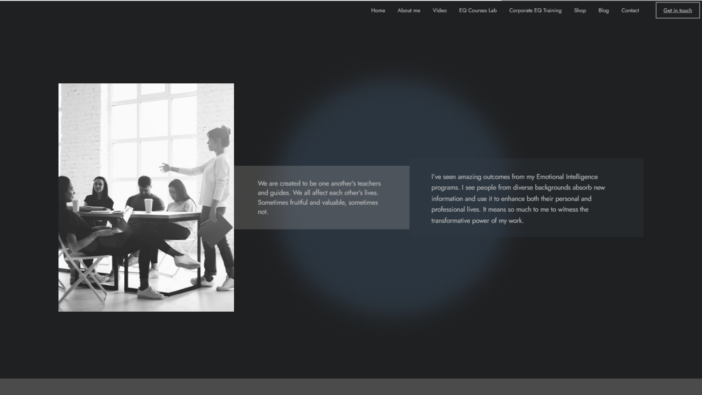
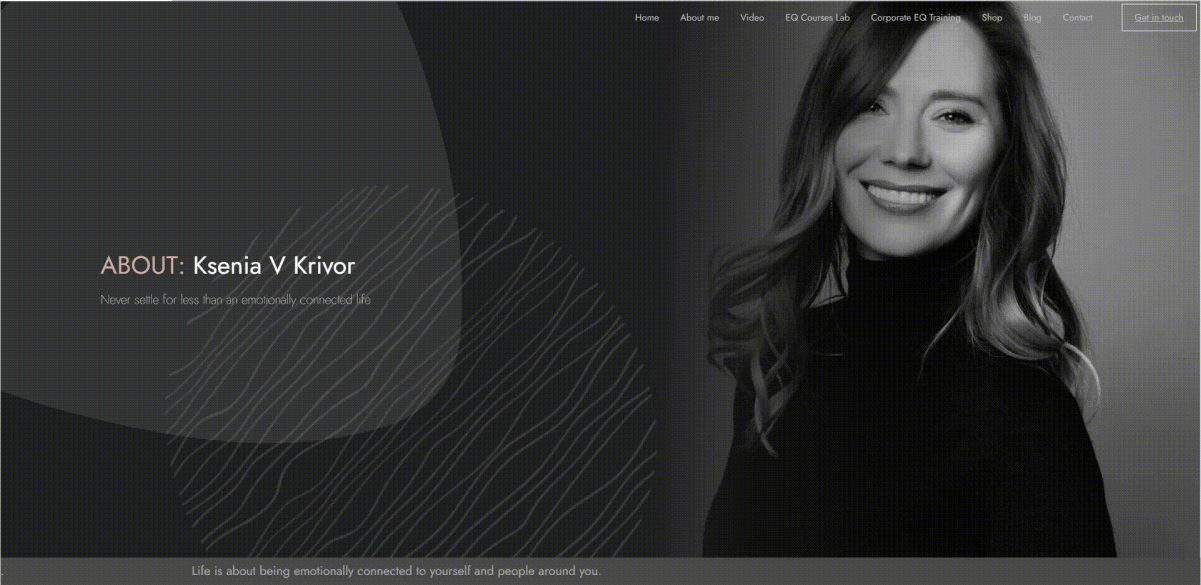
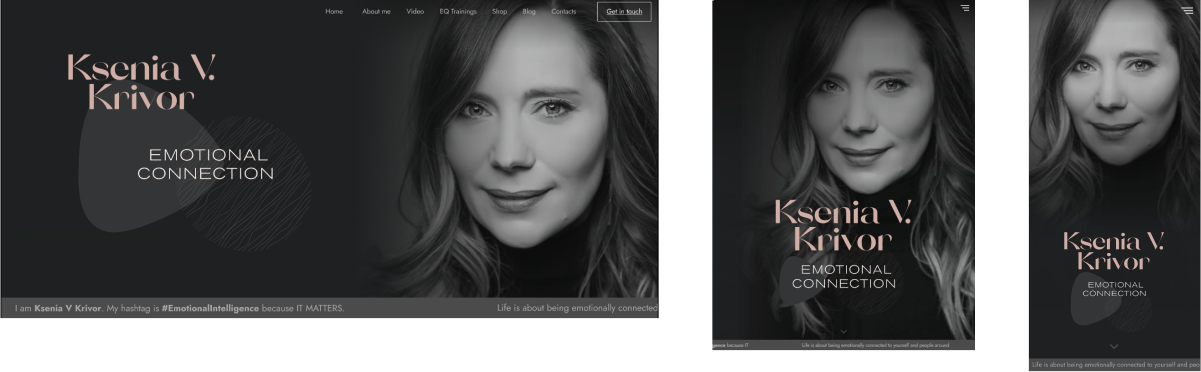
Основной акцент нужно было сделать на визуальной эстетике сайта, которая передавала бы личностные качества Ксении: уверенность, профессионализм, женственность.
Идея
Мы решили сделать веб-дизайн, который сломает пользовательские привычки, и остановили свой выбор на нестандартной типографике, сложных анимациях, использовании 3D и ярких иллюстраций. Сайты становятся все меньше похожи на сайты, они затягивают людей и становятся интерактивной частью их реальности. На этот тренд мы и опирались – отказались от вертикального скроллинга, добавили большое количество фоновых видео и анимаций, чтобы сайт выглядел живым и необычным, чтобы его хотелось изучать, наслаждаться каждой деталью и получать новый опыт взаимодействия.
Вызовы
Преодолеть кризис идентичности сайтов
В большинстве случаев, сайты бизнесов из одной отрасли выглядят идентично. Они имеют одинаковое расположение блоков, и различить их можно только по логотипам и иногда цветовой гамме. Это выглядит примерно так:
- Навигация с хедером
- Блок с общей информацией
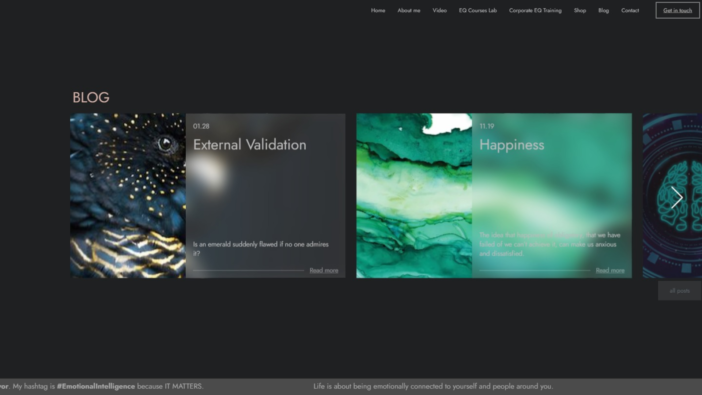
- Блок новостей или корпоративный блог
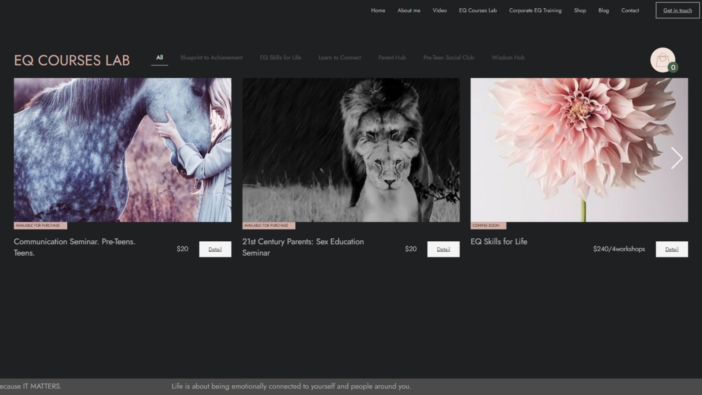
- Блок с торговым предложением и CTA
- Форма обратной связи или подписка на рассылку
- Подвал
Решение
Провели анализ конкурентов Ксении, изучили победителей конкурсов лучших сайтов на примере Awwwards, и определили общие тренды – минимализм, смелая типографика и разрыв шаблонов привычного пользовательского пути.
Адаптация горизонтального скролла
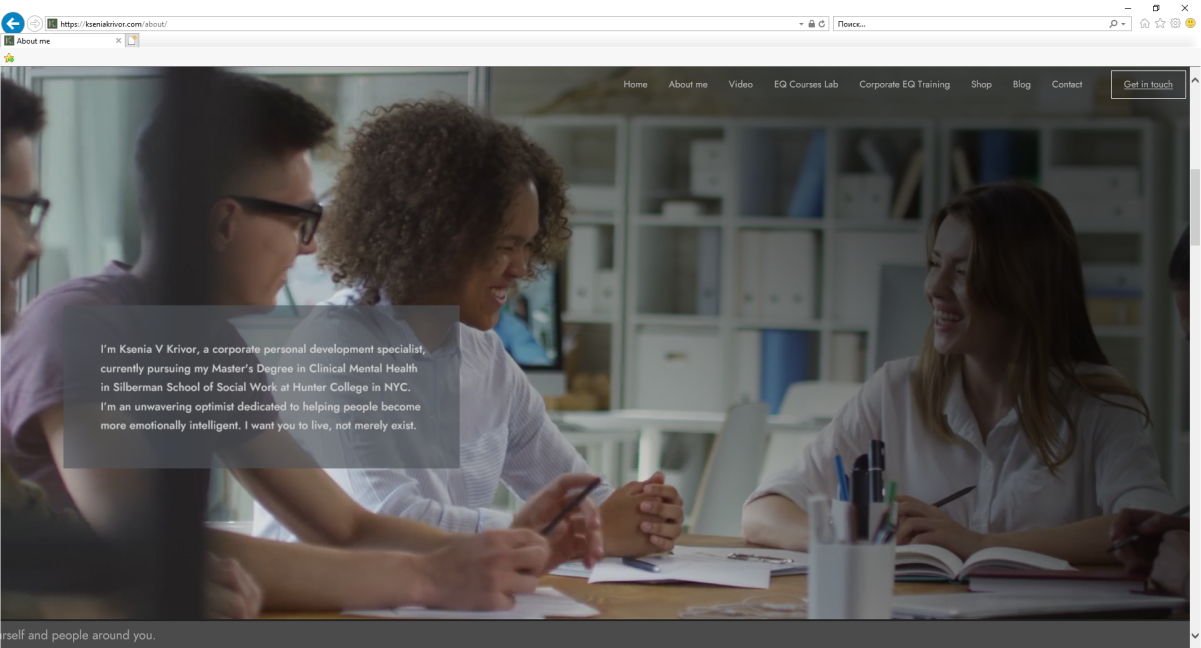
Основной сложностью при создании проекта на стороне разработки стал поэкранный горизонтальный скролл. Необходимо было учесть возможные открытые панели закладок разных браузеров, из-за которых высота экрана может уменьшаться до 650px, а ширина при этом оставаться прежней. В мобильной версии все было еще сложнее, так как касание на экран при прокрутке нужно было отделить от события касания при нажатии ссылок и заполнении форм. Отдельно поэкранную прокрутку нужно было обработать для тачпадов ноутбуков, чтобы скролл корректно работал не только при скролле вверх-вниз, но и вправо-влево.
Решение
Подогнали адаптив под устройства разных разрешений и соотношений сторон, так как при поэкранном скролле элементы контента должны входить на экран целиком и не перекрывать друг друга. Старались охватить не только точки 1920, 1440, 1366, но и переходные между ними.
Поддержка видео в старых браузерах
На этапе верстки обнаружились сложности с отображением фоновых видео в старых браузерах. При открытии через мобильный интернет в режиме экономии трафика добавились проблемы с эффектами прозрачности и размытия некоторых элементов, которые не поддерживаются устаревшими версиями браузеров.
Решение
Чтобы видео отображалось во всех устаревших версиях браузеров и на мобильных устройствах в режиме экономии трафика, мы уменьшили размер и добавили разные форматы, чтобы оно воспроизводилось на максимальном количестве устройств.
Реализация бегущей строки
Столкнулись с препятствием в виде позиционирования элементов по оси Z – бегущая строка перекрывала элементы или, наоборот, элементы перекрывали ее. Открывающаяся в конце некоторых страниц форма обратной связи находила на видео и логотипы. Из-за это декоративные фоновые SVG-элементы расползались по странице и их было сложно адаптировать.
Решение
Отладили плавность анимации на мобильных, прописали JS для touch-событий. Добавили отдельные стили и эффекты для браузеров, которые не поддерживают современные CSS-свойства.
Настройка административной панели
На этапе настройки административной панели все сложности основывались на необходимости поэкранного скролла. Нужно было сделать так, чтобы одновременно и клиенту было удобно заполнять страницы контентом, и во внешней части контент не выходил за пределы видимого экрана.
Решение
- В карточках блога мы ограничили максимальную длину заголовков и выводимого контента
- Добавили принудительные переносы для длинных слов
- Залили в административную панель подробные инструкции по заполнению разделов, чтобы компоненты не исказились при отображении на экране
Личностные качества через визуал
Чтобы передать личностные качества Ксении сайту, мы проанализировали ее социальные сети и контент, который она публикует, изучили фотографии и составили целостный образ по интервью и брифу. После этого составили ассоциативный ряд:
Легкость и простота
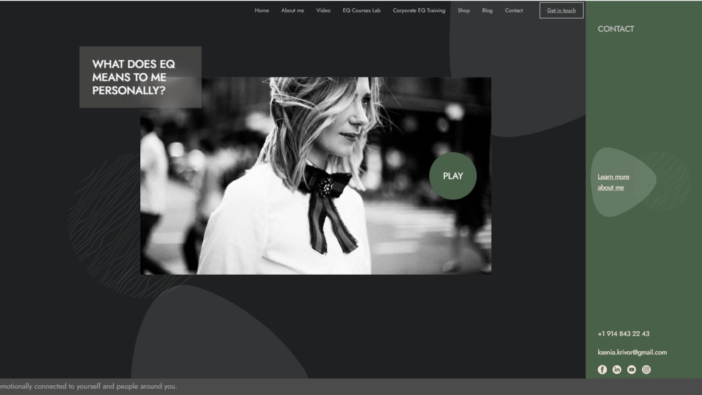
На сайте практически не используются иконки или сложные иллюстрации, чтобы передать пользователю ощущение визуальной легкости и предоставить возможность сфокусироваться на контенте.
Плавность переходов и анимаций
Это качество мы решили реализовать в виде плавного горизонтального скролла. Обычно он реализуется как набор экранов, которые перелистываются слева или справа. И выглядит это, как слайд-шоу в PowerPoint. У нас получилось сделать плавные переходы без грубых наплывов последующих экранов.
Четкость линий и границ
Здесь нам помог шрифт «Jost». Он выглядит интересно, имеет четкие линии и хорошо читается. Этот шрифт хорошо смотрится и в контрастных заголовках, поэтому нам не пришлось подбирать шрифтовую пару.
Профессионализм
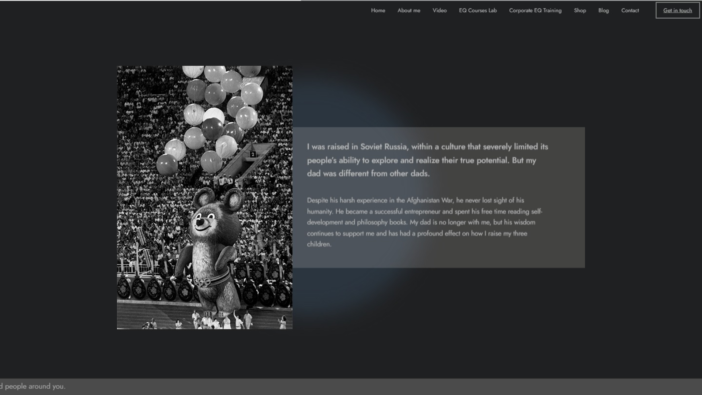
Это одна из главных черт Ксении, которая должна транслироваться на всех страницах сайта. Для этого мы выбрали темные приглушенные тона с яркими акцентными пятнами. А вы уже успели заметить, как темный фон передает пользователям атмосферу спокойствия, уверенности и профессионализма?
Разделы и наполнение
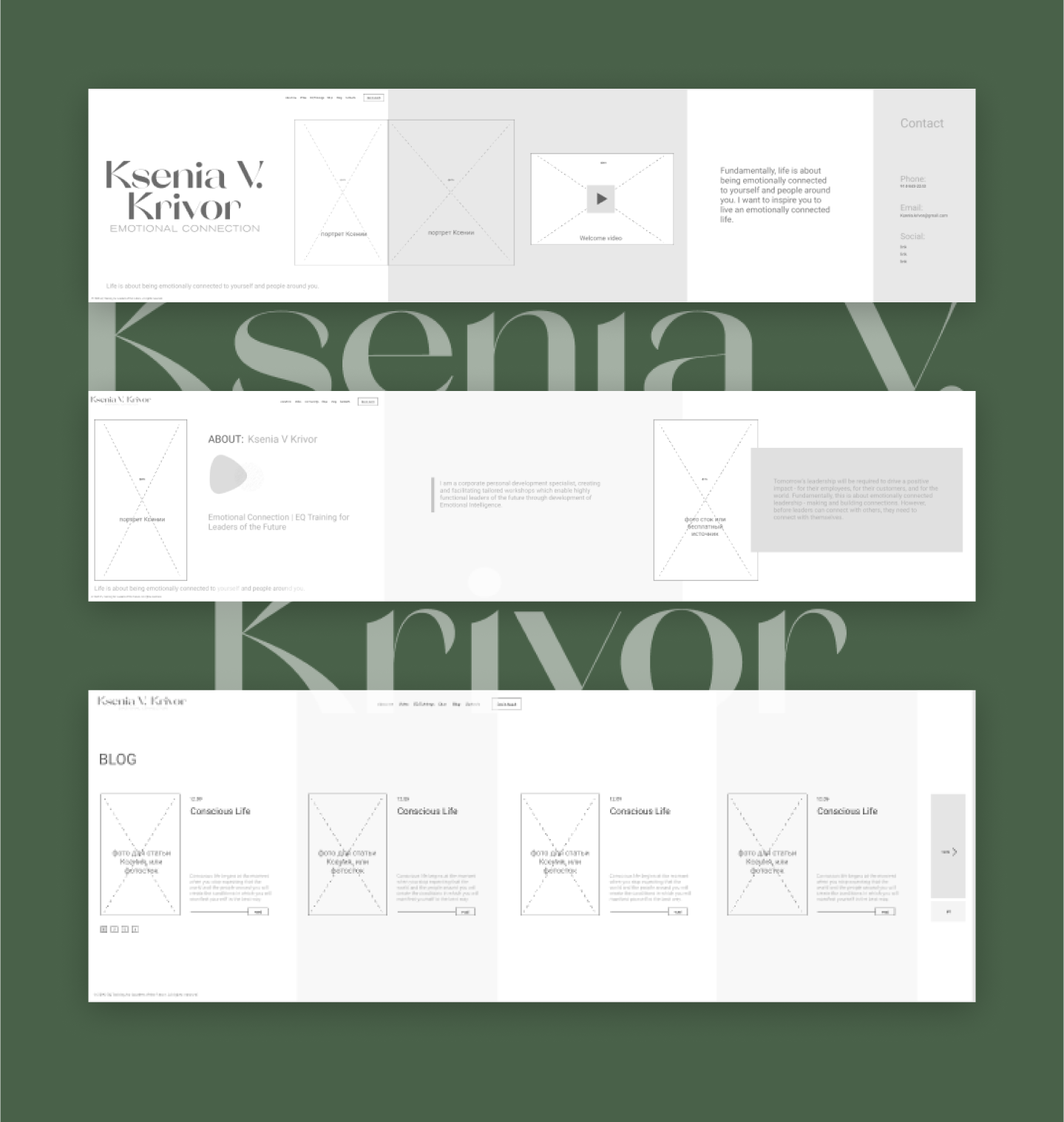
Мы изучили потребности клиента, на их основе составили ТЗ – описали всю функциональность сайта, из чего состоит, какая информация должна быть. Затем создали прототип – визуальный вид сайта без подробностей, чтобы понять, где и что будет находиться.
Чтобы сайт рассказывал о Ксении как о профессионале и давал возможность продавать услуги, мы разработали соответствующие разделы и наполнили их контентом.
Результаты
Мы разработали уникальный сайт для Ксении, который соответствует западным трендам и решает все поставленные задачи:
- Передает личностные качества через визуал
- Рассказывает о Ксении как о профессионале
- С его помощью можно продавать услуги
- Выступает в качестве личной презентации на публичных выступлениях
Я выбрала «true.code» за их навыки в дизайне. Мне нужен был сайт с привлекательным дизайном, чтобы он смог передать мою личность.
Клиентам понравился мой новый сайт. Они сказали, что по нему ясно, чем я занимаюсь и какой у меня характер.